
element ui中文版是一款专业实用的桌面端组件库工具,可以帮助用户快速搭建出想要的UI框架,从而让你的网站能快速成型,这样就能很好的提升你的工作效率,对于开发者、产品经理等设计人员来说这款软件非常的实用,而且该软件还能根据场景给予用户操作建议或安全提示,让你可以进行下一步的正确操作。
element ui还为用户提供了专业的设计指南,可以让你搭建出条理清晰、结构合理的产品,而且该软件简洁的操作流程,能让你在短时间内就能快速的操作完毕。
功能优点
【一致性 Consistency】
与现实生活一致:与现实生活的流程、逻辑保持一致,遵循用户习惯的语言和概念;
在界面中一致:所有的元素和结构需保持一致,比如:设计样式、图标和文本、元素的位置等。
【反馈 Feedback】
控制反馈:通过界面样式和交互动效让用户可以清晰的感知自己的操作;
页面反馈:操作后,通过页面元素的变化清晰地展现当前状态。
【效率 Efficiency】
简化流程:设计简洁直观的操作流程;
清晰明确:语言表达清晰且表意明确,让用户快速理解进而作出决策;
Element-UI最新版帮助用户识别:界面简单直白,让用户快速识别而非回忆,减少用户记忆负担。
可控 Controllability
用户决策:根据场景可给予用户操作建议或安全提示,但不能代替用户进行决策;
结果可控:用户可以自由的进行操作,包括撤销、回退和终止当前操作等。
支持功能
1.指南:了解设计指南,帮助产品设计人员搭建逻辑清晰、结构合理且高效易用的产品。
2.组件:使用组件 Demo 快速体验交互细节;使用前端框架封装的代码帮助工程师快速开发。
3.主题:在线主题编辑器,可视化定制和管理站点主题、组件样式
4.资源:下载相关资源,用其快速搭建页面原型或高保真视觉稿,提升产品设计效率。

安装教程(附破解教程)
Element UI并非是一个简单的双击安装软件,想要安装这款软件需要在项目下进行一定的操作,下面小编为大家带来软件的安装教程(附破解教程)步骤,感兴趣的用户快来看看吧。
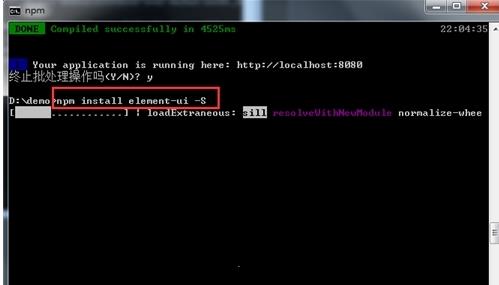
1.在项目下输入 npm install element-ui -S


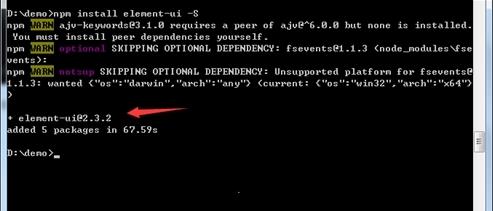
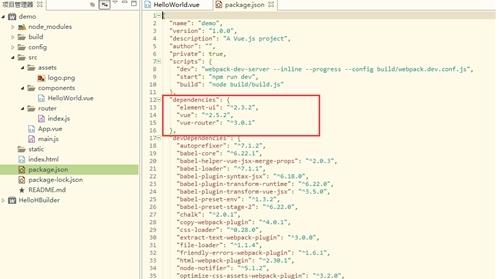
2.查看配置文件package.json,是否有element-ui组件的版本号 如下图:

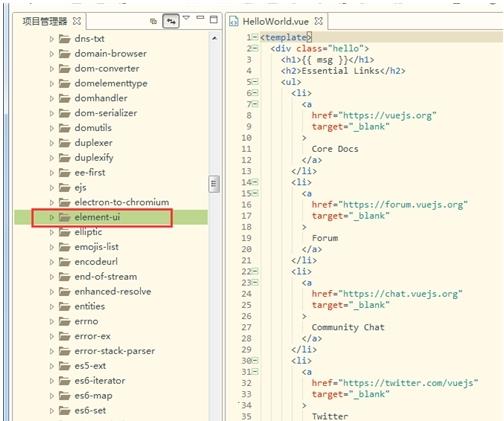
3.安装成功后 ,在node_modules中可以看到 element-ui的文件夹 ,所有安装的源文件可以在这里面找到

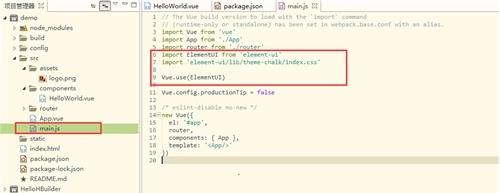
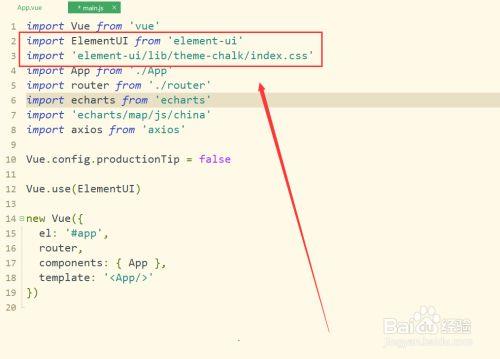
4. 在main.js文件中引入element组件:
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)

element ui动态插入如何重新验证
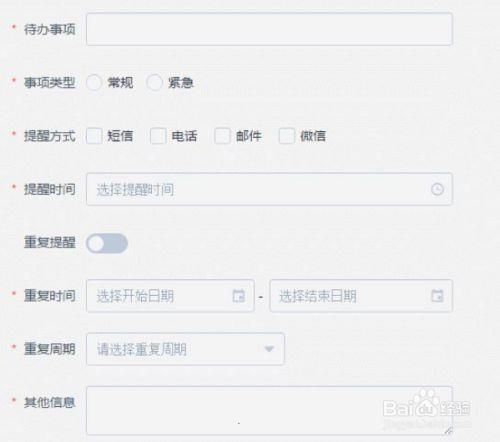
elementUI官网有对单表单的添加,现在对多表单的添加,考虑的实现方式是,先写死一个必须的表单,需要新增表单的放在一个div里,在div中使用v-for生成,达到同时增加的效果。

书写的语法是:prop="'moreNotifyObject.' + index +'.notifyobject'",moreNotifyObject是v-for绑定的数组,index是索引,notifyobject是表单绑定的v-model的名称,然后用.把他们链接起来。

所以总结起来的语法就是:prop="'v-for绑定的数组.' + index + '.v-model绑定的变量'"还有一个需要注意就是v-for的写法,要将表单的model名写进去。

官方文档中有写用v-for来实现新增表单,但是那是单表单的新增,现在多表单的新增,可以考虑的实现方法是先写死一个必须的表单。

需要新增的两个表单放在一个div里,在div中使用v-for生成,达到同时新增的效果。

遇到一个问题,正常的输入去验证是没问题的,但是只要在下拉列表选择,文本框内容更新之后就会出现下面这种问题,触发了form表单的验证规则,而且验证有通过有不通过,并且验证通过的也有问题,手动输入之后,验证就会不通过。

element ui上传文件怎么用
在已打开的HBuilderX工具中,使用命令下载和安装vue框架

接着,使用命令安装element,然后在main.js文件中,导入element以及样式文件

在对应文件夹下,新建vue文件,输入文件名然后点击创建

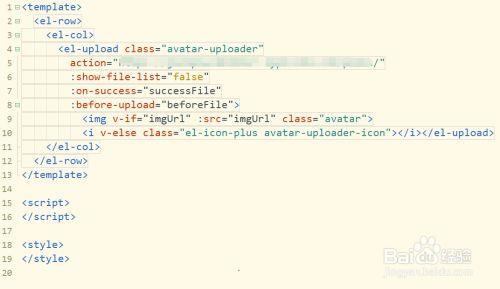
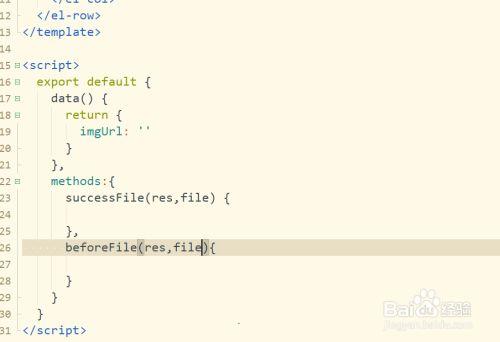
利用element布局,插入一个el-upload,添加相关属性和方法

在data对象中,初始化图片文件路径变量,然后定义上传文件方法

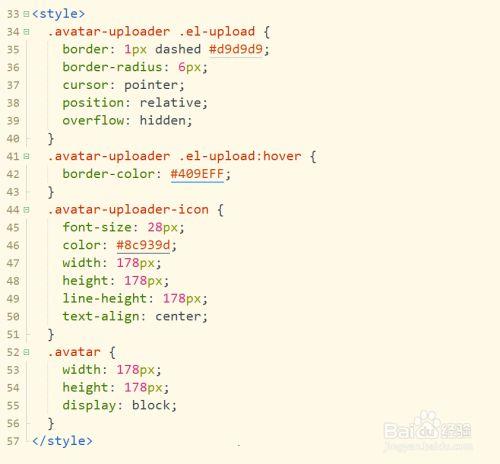
在style标签中,分别设置上传控件样式

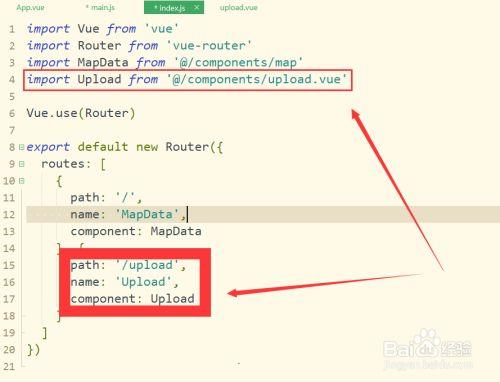
在router文件夹下index.js中,配置页面路由

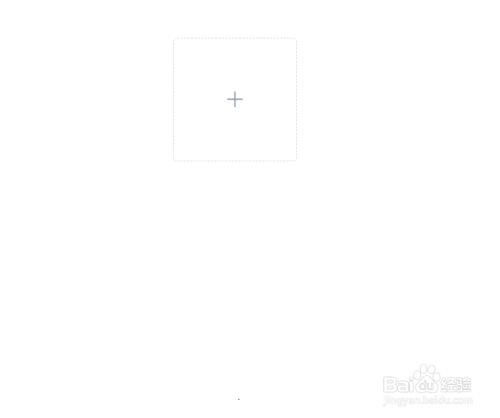
保存代码并使用命令运行项目,打开浏览器并输入地址,访问页面

点击加号图标,打开选择文件窗口,然后选择文件进行上传

常见问题
1.表格字段过长省略?
elmentUI的table-column有提供属性 show-overflow-tooltip 只要在对应的字段上设置为true,则文本超出部分就会用省略号替代,并且鼠标移至其上时,可查看完整信息。
2.如何获取行数据作为方法参数?
如果要为表格的每一行都添加操作按钮,如删除。这些删除按钮绑定的是同一个方法,那么如何区分是谁调用的呢,答案就是在方法中传入参数,而这些参数就是在渲染的时候写死在@click的方法参数里面。获取本行数据的方法就是scope.row.xxx,其中xxx就是本行数据的某一个属性。如:@click="delete(scope.row.id)
3.如何绑定事件?
发现指定@click是没有响应的。官方的使用方法是,在command属性指定操作命令,然后在里面制定用于处理command的操作方法,例如@command="handleCommand",然后在里面类似做switch的操作,即根据不同的值来进行对应的操作。还有就是command可以直接就是方法名,然后在handleCommand方法里面,这样调用:this[command]()。这样就是直接调用methods方法集中的对应方法。
网友 美颜盛世半夜敲窗 评论:
使用感受:它采用了业内领先的技术,所以你在用起来会发现它是真的很方便,在加上操作简便且高度直观的用户界面。可以让您更容易上手并且掌握,功能强大自不必多说!

![[网盘资源]iZotope RX9下载 v9.0.0 汉化破解版(附破解工具及教程)](http://www.52pjb.net/d/file/p/2022/05-03/b18ede8ed3d880aa725094a2eae1fe29.png)





 Topaz Video Enhance AI
Topaz Video Enhance AI Geomagic Design X
Geomagic Design X  DAEMON Tools Ultra 6
DAEMON Tools Ultra 6 CLO Enterprise 4
CLO Enterprise 4 Acronis True Image 2021
Acronis True Image 2021 CSS Civil Site Design 2021
CSS Civil Site Design 2021 CAXA CAPP工艺图表 2021
CAXA CAPP工艺图表 2021 PaintTool Ver.2
PaintTool Ver.2 BarTender Designer
BarTender Designer Qimage Ultimate
Qimage Ultimate Sharpdesk
Sharpdesk PDFCreator
PDFCreator