
Webstorm2022.1永久破解版是一款由JetBrains公司开发的前端开发工具,这款软件可以支持JavaScript、Node.js、ECMAScript 6.TypeScrip等多种不同的编码语言。而且我们还可以利用Webstorm2022.1破解版来创建各种网站和应用程序,大大提高了编程人员的工作效率。
Webstorm2022.1永久破解版在之前版本的基础上进行了改进,这款软件不仅拥有从Markdown文件运行命令的能力,同时还加入了对Docker的改进、对webpack配置的ESM支持等多种全新增功能,通过Webstorm2022.1破解版,我们可以轻松完成Web前端开发。

Webstorm2022.1永久破解版软件特点
1.代码导航和用法搜索:
函数、变量或标签的导航都可用一个热键使用。
2.JavaScript单元测试:
如果你是一个JavaScript的开发者,你应该知道对于你的程序来说,代码的质量和正确性是非常重要的。那么,一致性测试和回归性测试这种功能会使你轻松很多。
3.代码检测和快速修复:
为保证更优的代码质量,能快速地捕捉到JavaScript中的常见错误并提供快速的修复方案。
4.批量代码分析:
无需通过点击所有文件或部署到服务器。整个源代码树的启动代码分析,可以在一个单一的视图中看到所有的结果。
5.支持HTML5:
用创建一个新的HTML文档,以便于在代码中使用HTML5。假如我们想要使用一个canvas标签。不但要当键 入”<ca”时IDE会知晓你的意图并添加canvas标签,而且在按下Space键后它会提示HTML5属性已被IDE支持。
6.显示应用样式:
是否想让你的页面中出现一个流行的样式?右键单击并选择显是应用样式标签。此命令将打开的标签应用到通过CSS样式的树视图里的样式。

支持功能
框架和技术
--更好的 Next.js 支持
由于 WebStorm 内置的 React 支持,所有关键功能应该已经在您的 Next.js 项目中运行。WebStorm 2022.1 增加了 对一些特定于框架的东西的支持,例如页面。IDE 将解析组件href属性 Link以及 inform和其他标记中使用的路径。代码完成、导航和重构也将起作用。
--支持 Volta
在此版本中,我们添加了与 JavaScript 工具管理器Volta的适当集成。WebStorm 将自动识别使用 Volta 安装的 Yarn 和 npm 。
--修复 Vue
WebStorm 2022.1对 Vue 3 进行了多项改进。如果您全局定义组件,IDE 现在将在您的 .vue文件中识别它们。WebStorm 应该支持createApp 语法。它将正确匹配使用 createApp其相关元素创建的应用程序。还添加了对 Nuxt 3 的支持。
--Docker 的改进
我们在服务工具窗口中重新设计了 Docker UI 。已经对容器、图像、网络和卷实施了改造。我们还添加了对 Docker Registry HTTP API V2的支持, 以便与 Docker 1.6+ 一起使用。您可以创建简单的或受密码保护的 Docker V2 注册表并执行查看、推送和拉取图像等操作。
--核心包支持
WebStorm 现在支持 Corepack,这是一个实验性的 Node.js 工具,让您无需安装即可使用 Yarn 和 pnpm。
--ESM 对 webpack 配置的支持
从 v2022.1 开始,webpack 编码辅助将与文件中的 ES 模块一起使用 webpack.config.js。
编辑
--从 Markdown 文件运行命令
如果您喜欢 WebStorm 中的小细节,那么您一定会喜欢这个新增功能。自述文件通常描述运行应用程序所需的步骤,并列出一堆要使用的命令。WebStorm 2022.1 将允许您 直接从 README 文件中运行这些命令——只需单击命令左侧的 运行图标即可。
--更新了 Markdown 编辑器浮动工具栏
为了更容易格式化.md文件,我们 重新设计了文本选择时出现的浮动工具栏。除了新设计之外,工具栏现在还提供列表创建功能和允许您选择标题样式的下拉菜单。
--复制 Markdown 的代码片段
我们还向 Markdown 块添加了一个新的复制代码片段操作。这将允许您快速将其内容复制到剪贴板。
--命令行格式化程序中的试运行模式支持
命令行格式化程序 现在 支持试运行模式来验证项目文件。如果文件需要格式化,它将以非零状态退出。
--LightEdit模式下 的代码重新格式化
您现在可以在 LightEdit模式下重新格式化您的代码。为此,请转到代码 | 在主菜单中 重新格式化代码或按。
JavaScript 和打字稿
--改进的结构视图
使用 结构视图,您可以检查文件并更快地跳转到它们的特定部分。在此版本中,我们简化了检查 JavaScript 和 TypeScript 文件的过程。文件中的符号现在以 更合乎逻辑的顺序呈现。此外,WebStorm 现在将 在导出符号旁边显示导出图标,以使它们更易于区分。
--加入线行动 涵盖的新案例
您知道 WebStorm 允许您使用 连接代码行或代码块 ⌃⇧J吗?此操作现在 适用于嵌套if语句。当您对、、和其他带有单行块的类似语句 使用Join Lines操作时 , WebStorm 还将删除多余的大括号。ifwhilefor-of
--枚举的可配置突出显示颜色
我们引入了新的Enum和Enum 成员语法高亮 选项。您可以在 首选项/设置 |中找到它们。编辑 | 配色方案 | 打字稿。它们的默认值继承自Enum的 Class和Enum 成员的 Static 成员变量。
用户体验
--新的通知工具窗口
我们用新的 通知工具窗口替换了 WebStorm 的事件日志。我们希望它可以帮助您 更好地了解来自 IDE 的通知,这样您就不会错过任何重要的信息。
--调试器的 UI 改进
为了最大化调试器工具窗口中的可用空间,我们 默认隐藏了选项卡标签。要使它们再次可见或自定义它们的位置,请使用Layout Settings下的Show Tab Labels选项 。
--更新了结构搜索和替换对话框
“ 结构搜索和替换”对话框 现在包含所有模板的列表,以便更轻松地 在它们之间导航。我们还在对话框的右上角添加了一个Pin Dialog图标,并将Injected code和Match case复选框移至Search 模板窗格 的底部。
--可访问性改进
为了便于在“日志”选项卡中导航,屏幕阅读器现在可以读取分支树的名称和描述。此外, macOS 上的辅助功能支持也得到了改进。我们修复了在外接显示器上工作时 VoiceOver 光标位置不正确的问题。VoiceOver 现在还可以读取组合框列表。
--能够平均分割编辑器
对于那些喜欢通过 拆分编辑器来重新组织工作区的人,我们进行了一些改进。您现在 可以将拆分选项卡配置为具有相同的宽度。为此,请转到 首选项/设置 | 高级设置并选择新的 Equalize ratios in nested splits选项。
版本控制
--使用 Git Blame 更新注释
我们改进了使用 Git Blame进行注释的功能,使调查引入的更改更容易。当您将鼠标悬停在注释上时,IDE 会在编辑器中突出显示行中的差异,并 在您单击它时 打开Git工具窗口下的日志选项卡。
--更新了Git工具窗口 中的提交详细信息窗格
提交详细信息窗格现在包含 有关 GPG 签名和构建状态 的信息。以前,此数据仅在Git日志 中显示为一列。
--拉取请求评论中的建议更改
现在可以更轻松地使用 WebStorm 中的建议更改。我们添加了直接在 IDE 中 本地应用或提交更改的功能。
Webstorm2022.1永久破解版安装步骤
1.在开心电玩吾爱破解吧下载压缩包,解压双击进入到安装界面。

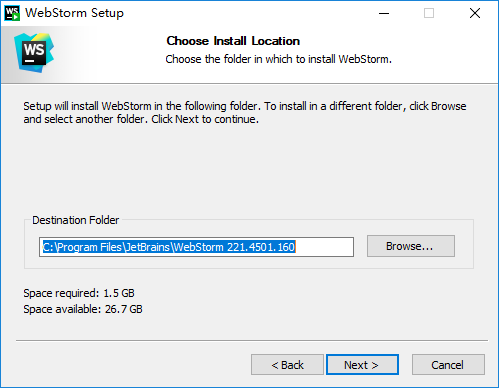
2.默认安装位置在C盘,小编建议安装到其它位置,为了避免不必要的麻烦。

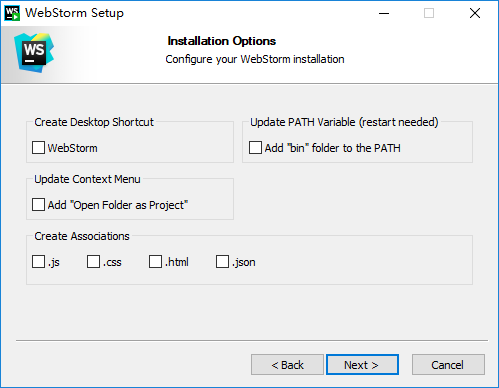
3.一些其它的选项,如果想要选择,请慎重。

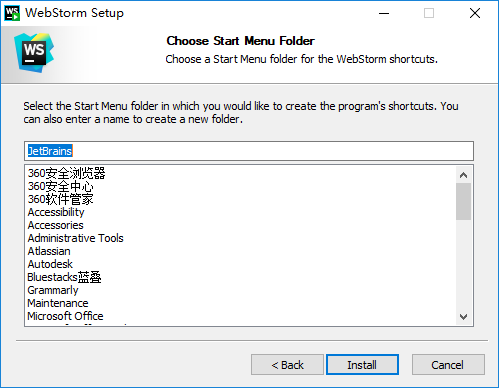
4.建立开始启动项,如果没有其它问题直接进入到下一步。

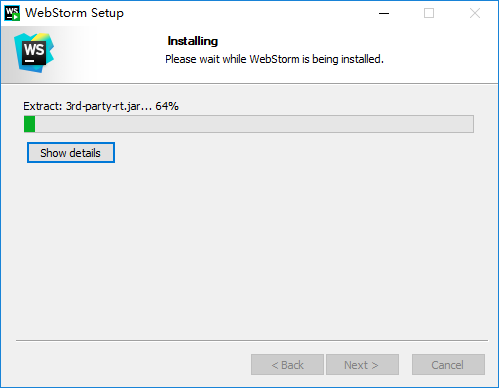
5.安装进行中,请用户耐心等待片刻。

6.安装完成,直接可以运行使用了。

Webstorm2022.1永久破解版使用技巧
新建Scheme + 修改字体
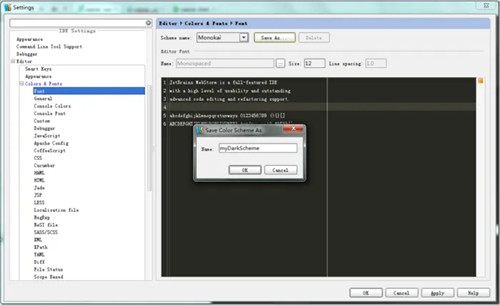
ctrl+alt+s打开Settings界面,Editor > Colors&Fonts > Font。
Default scheme是亮色调,但我想定制一套暗背景的环境,所以在右侧Scheme name下拉框中选择Monokai,以此作为修改的基础,然后点击Save as,给自己新建的Scheme起个名字吧,如下图:

这里面可以设置字体(我一般选择Consolas),字体大小,行间距。
显示行号 + 自动换行
如果用Vim编程,行号是非常必要的辅助。WebStorm默认是不显示行号的,没关系,显示行号非常的容易。
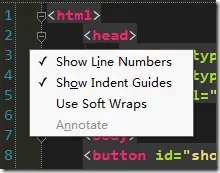
只要在代码左侧的gutter区域点右键,就会出现下图的菜单:勾选上Show Line Numbers即可。

另外,勾选上图中的Use Soft Wraps就启用了WebStorm的自动换行的功能,即过长的代码行不会超出屏幕,不会出现横向的滚动条。
值得一提的是,标准的Vim,jk是移到上一行下一行,如果代码自动换行了,被分割成的两行虽然看起来是两行,但其实是一个逻辑行,这时候用jk是上移下移一个逻辑行。这种情况下,如果要从同一逻辑行的“第一行”移动到“第二行”,需要按gj,即先按g再按方向。虽然Vim提供了这个方法,但还是经常按错。
好消息是,启用了Use Soft Wraps的WebStorm不需要这样,直接按j就可以从同一逻辑行的“第一行”移动到“第二行”。
导入导出设置
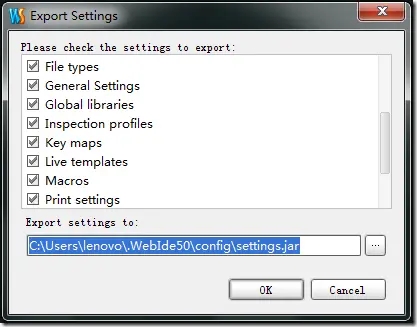
File > Export Settings导出用户设置。如下图,你可以选择要导出哪些类型的设置,也可以选择导出到哪个目录下。

导出后的配置以jar包的形式存在,导入也同样简单,File > Import Settings,选择jar包导入成功后,重启WebStorm就大功告成了。
网友 美颜盛世半夜敲窗 评论:
使用感受:贴合了其他同类软件的特点或者说优点,令人震撼的功能以及创新,似乎在告诉使用它的用户,选择它准没错,当然它确实也很强大!







 Topaz Video Enhance AI
Topaz Video Enhance AI Geomagic Design X
Geomagic Design X  DAEMON Tools Ultra 6
DAEMON Tools Ultra 6 CLO Enterprise 4
CLO Enterprise 4 Acronis True Image 2021
Acronis True Image 2021 CSS Civil Site Design 2021
CSS Civil Site Design 2021 CAXA CAPP工艺图表 2021
CAXA CAPP工艺图表 2021 PaintTool Ver.2
PaintTool Ver.2 BarTender Designer
BarTender Designer Qimage Ultimate
Qimage Ultimate Sharpdesk
Sharpdesk PDFCreator
PDFCreator