
今日带来webStorm 2021.2绿色版它是在原版软件的基础上将其免复杂安装化,一键安装即可,方便快捷功能上到没有删减web开发人员对其应该非常熟悉软件集Web前端调试、测试、跟踪和分析等功能于一体有了它之后,几乎可以完成用户想要制作的所有前端页面效果和功能想要设计相对复杂的web前端页面(布局和功能方面),使用该软件会更加轻松软件内包含的智能编码填充、调试追踪与测试、无缝整合工具以及VCS和实施等都是提高用户们设计效率的利器和2020版相比,不得不提这2021版带来的新增功能比如,支持类名和clsx库、对网络类型的通用支持、新的预提交检查等该软件多么出色,其实无需小编在这做过多的说明,毕竟推出了如此多的版本,可以看出用户需求是较大的且每一版的更新,都受到大批用户的追捧为了让用户们可更加方便地使用该软件,小编带来的是JetBrains WebStorm 2021.2.3便携版其完成了绿化,但功能没有削减
安装说明
1.下载并解压数据包后,得到下图所示绿化安装程序;
2.双击“绿化”后将得到下图所示可运行文件合集;

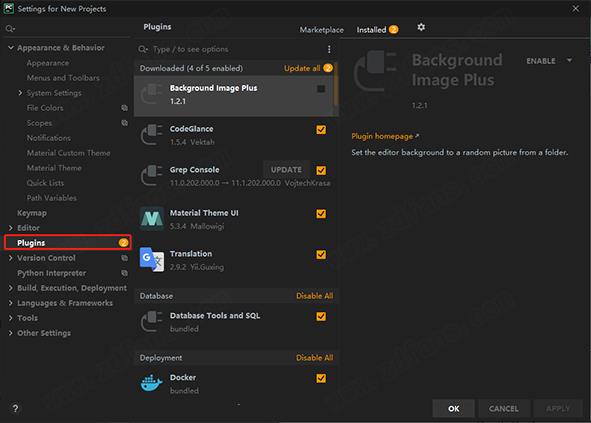
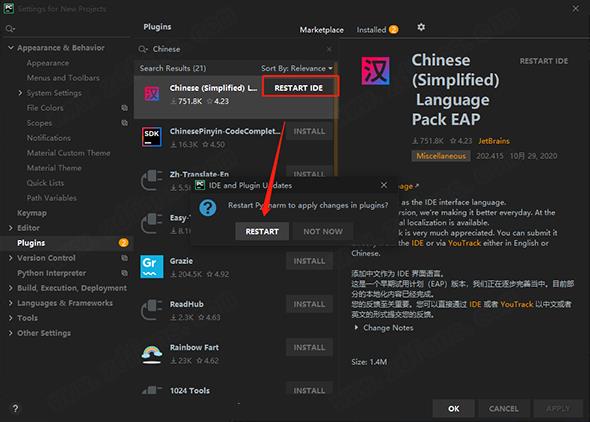
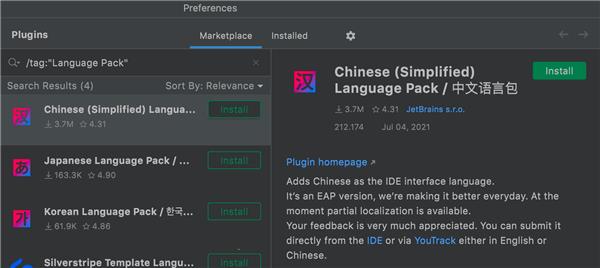
3.安装完成后是英文的,所以我们要将其设置为中文,同时按下键盘的Ctrl+ALT+S 打开 Settings -> Plugins ;

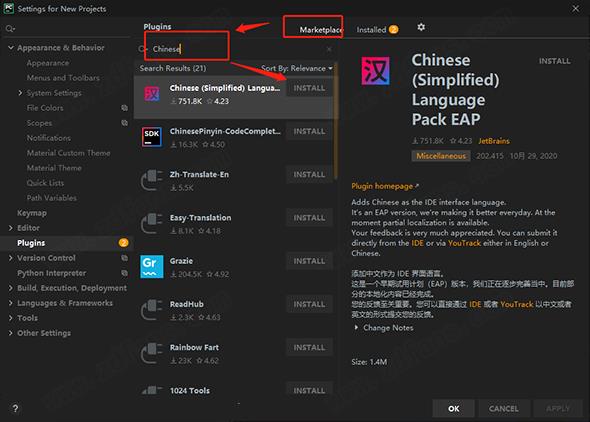
4.选择“marketplace”接着在输入框中输入“Chinese”后即可找到汉化插件,点击“install”进行下载;

5.下载完成后点击“restart ide”→“restart”;

6.重启软件后便是全中文版了

新增功能
一、代码编辑1.保存时重新加载页面
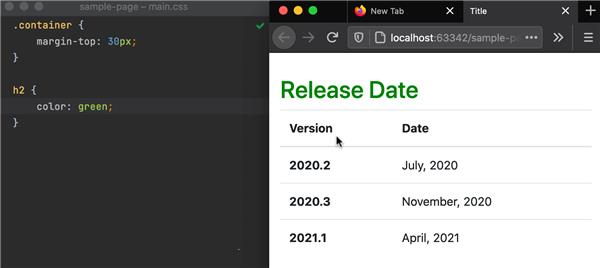
您要求我们改进实时编辑功能, 我们做到了!该软件现在可以在您编辑和保存 HTML、CSS 和 JavaScript 文件时自动更新浏览器中的页面首先,在编辑器中打开一个 HTML 文件,将鼠标悬停在它上面,然后单击要使用的浏览器的图标——所有浏览器都受支持
2.保存时的操作
你喜欢在保存时执行某些操作吗?WebStorm 2021.2 现在正确 支持此工作流程!我们重新设计了所有现有功能,将其集中在一处,并通过一些新选项对其进行了增强,包括重新格式化代码和优化保存时导入的能力
3.更快地创建临时文件
想要在项目上下文之外处理一些代码吗?在编辑器中选择它,然后按Alt+Enter并选择 Create new scratch file from selection这将创建一个带有所需代码的 临时文件
4.Code With Me 同步完成
当你是继守则与我会话期间模式,你现在可以 保持的代码完成建议的轨道,你下列用途的人

二、JavaScript 和打字稿
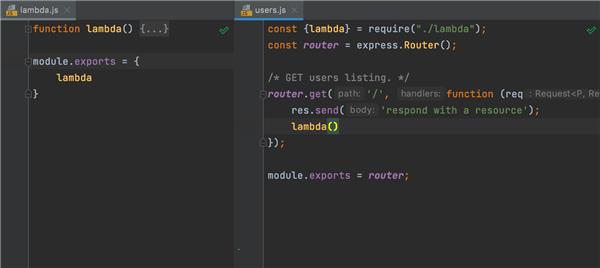
1.自动导入 require()
您知道该软件可以 在您完成 ES6 符号时添加缺少的导入语句吗?它现在也可以对 CommonJS 模块执行相同的操作——可以在代码完成时插入require导入
2.支持 JSDoc 中的 TypeScript 类型
该软件现在正确支持.js文件中JSDoc 注释中使用的 TypeScript 语法我们 重新设计并扩展了现有支持并修复了许多已知问题
3.箭头函数的新动作
需要快速向代码中添加箭头函数吗?您现在可以使用 Ctrl+Alt+J. 您还可以键入arf并按 Tab展开模板并添加空箭头功能
4.调试时预览选项卡
以前仅适用于项目视图 的 预览选项卡现在可以在您调试应用程序时使用要打开它,请转到 首选项/设置 | 编辑 | 一般 | 编辑器选项卡 并勾选 启用预览选项卡复选框这将帮助您 避免多个文件使编辑器混乱,因为 WebStorm 将在一个选项卡中连续打开文件

三、框架和技术
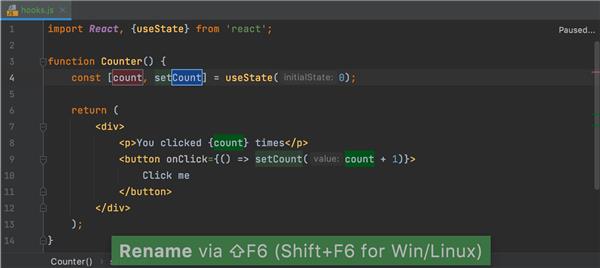
1.React useState 钩子的重命名重构
您不再需要浪费时间 一一重构useState值和函数——WebStorm 现在可以为您重命名两者!将插入符号放在状态值上,然后按 Shift+F6或 转到Refactor | 从右键单击上下文菜单中重命名
2.完成私有 npm 包添加新的项目依赖项package.json变得更加容易,因为代码完成现在适用于私有 npm 包该软件允许您检查有关软件包最新版本的信息,就像检查公共软件包一样
3.支持类名和 clsx 库为了帮助您更高效地使用 React 项目中的 CSS 类,我们添加了对流行 类名 和 clsx 库的支持该软件将显示CSS 类的补全建议, 并使用文字名称解析字符串文字和属性中的所有符号
4.对网络类型的通用支持
我们扩展了对web-types 的支持 ,这是一种用于记录 Web 框架的开源标准它以前专注于 Vue 支持但是现在您可以使用它来 丰富HTML 文件中自定义组件的编码帮助观看 此网络研讨会录像以了解更多信息

四、版本控制
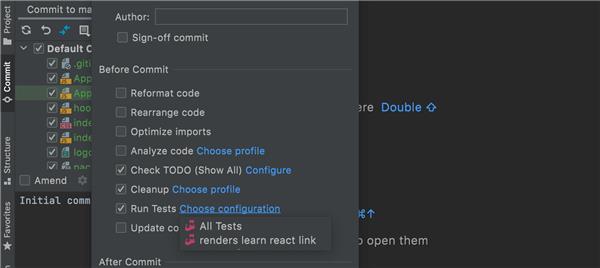
1.新的预提交检查想要在提交之前运行测试来检查您的代码吗?我们添加了一个新选项来帮助您执行此操作单击Commit 工具窗口中的齿轮图标,选择Run Tests,然后选择所需的运行配置该软件将测试您的文件并警告您任何问题
2.GPG 签名支持
您现在可以通过使用 GPG 密钥对提交进行签名来保护您的提交您可以通过打开此功能配置GPG密钥......在 首选项/设置| 版本控制 | 吉特
3.本地历史搜索
现在更容易 在本地历史中进行修订右键单击已更改的文件,然后转到本地历史记录 | 显示历史记录 并使用搜索字段浏览您的修订

五、可用性
1.本地化用户界面
从这个版本开始,您可以享受中文、 韩文和 日文完全本地化的 WebStorm UI 本地化可作为非捆绑语言包插件使用,可以从Preferences / Settings |安装在该软件中插件
2.更快的工具窗口重组
现在可以更轻松地重新组织工具窗口将鼠标悬停在您要移动的工具窗口的顶部,然后将其拖放到您想要的位置并将其放在 那里如果您也想从该软件主窗口分离工具窗口,这将起作用 - 只需将其拖到 IDE 框架之外
3.更轻松地自定义项目图标
您知道可以为项目分配自定义图标吗?我们使这个过程更加简单在 该软件的欢迎屏幕上右键单击一个项目 ,然后选择更改项目图标...选项并上传要与该项目关联的 SVG 文件
4.来自 Toolbox 应用程序的更新通知
您将不再错过Toolbox App 的任何重要产品更新 该软件会通知您是否有新版本可供下载,并为您提供升级选项——只需确保您拥有 Toolbox App 版本 1.20.8804 或更高版本
5.改进的首选项/设置对话框
现在在您的 首选项/设置对话框中有一个带有高级设置的节点您可以在那里找到一些新的配置选项,包括在无干扰模式下设置左边距的 功能此外,您现在可以更快地在最近打开的节点之间跳转-只需使用对话框右上角的箭头即可
6.自动缓存和日志清理
每次重大更新后,该软件都会清理所有上次更新时间超过180天的缓存和日志目录系统设置和插件目录将保持不变要手动触发此过程,请转到帮助|在主菜单中 删除剩余的IDE目录...
7.内置终端的新增功能
我们 为内置终端添加了 三项新增功能,以改善您的使用体验您现在可以 更改光标形状并使⌥键充当元修饰符 - 在首选项/设置 | 中查找这些选项 工具 | 终端此外,现在使用 http链接更加方便

常用快捷键
ctrl + shift + n: 打开工程中的文件,目的是打开当前工程下任意目录的文件ctrl + j: 输出模板
ctrl + b: 跳到变量申明处
ctrl + alt + T: 围绕包裹代码(包括zencoding的Wrap with Abbreviation)
ctrl + []: 匹配 {}[]
ctrl + F12: 可以显示当前文件的结构
ctrl + x: 剪切(删除)行,不选中,直接剪切整个行,如果选中部分内容则剪切选中的内容
alt + left/right:标签切换
ctrl + r: 替换
ctrl + shift + up: 行移动
shift + alt + up: 块移动(if(){},while(){}语句块的移动)
ctrl + d: 行复制
ctrl + shift + ]/[: 选中块代码
ctrl + / : 单行注释ctrl + shift + / : 块注释ctrl + shift + i : 显示当前CSS选择器或者JS函数的详细信息ctrl + '-/+': 可以折叠项目中的任何代码块,它不是选中折叠,而是自动识别折叠
ctrl + '.': 折叠选中的代码的代码
ctrl+/ 单行注释
ctrl+shift+/块注释
ctrl+shift+ +/-展开/折叠
ctrl+alt+L 格式化代码
ctrl+shift+ up/down 上下移动句子
Alt+回车 导入包,自动修正
Ctrl+N 查找类
Ctrl+Shift+N 查找文件
Ctrl+Alt+L 格式化代码
Ctrl+Alt+O 优化导入的类和包
Alt+Insert 生成代码(如get,set方法,构造函数等)
Ctrl+E或者Alt+Shift+C 最近更改的代码
Ctrl+R 替换文本
Ctrl+F 查找文本
Ctrl+Shift+Space 自动补全代码
Ctrl+空格 代码提示
Ctrl+Alt+Space 类名或接口名提示
Ctrl+P 方法参数提示
Ctrl+Shift+Alt+N 查找类中的方法或变量
Alt+Shift+C 对比最近修改的代码
Shift+F6 重构-重命名
Ctrl+Shift+先上键
Ctrl+X 删除行
Ctrl+D 复制行
Ctrl+/ 或 Ctrl+Shift+/ 注释(// 或者/*...*/ )
Ctrl+J 自动代码
Ctrl+E 最近打开的文件
Ctrl+H 显示类结构图
Ctrl+Q 显示注释文档
Alt+F1 查找代码所在位置
Alt+1 快速打开或隐藏工程面板
Ctrl+Alt+ left/right 返回至上次浏览的位置
Alt+ left/right 切换代码视图
Alt+ Up/Down 在方法间快速移动定位
Ctrl+Shift+Up/Down 代码向上/下移动
F2 或Shift+F2 高亮错误或警告快速定位
代码标签输入完成后,按Tab,生成代码
选中文本,按Ctrl+Shift+F7 ,高亮显示所有该文本,按Esc高亮消失
Ctrl+W 选中代码,连续按会有其他效果
选中文本,按Alt+F3 ,逐个往下查找相同文本,并高亮显示
Ctrl+Up/Down 光标跳转到第一行或最后一行下
Ctrl+B 快速打开光标处的类或方法
网友 你竟然偷拍本宝 评论:
使用感受:旨在帮助用户解决问题,它操作便捷,功能丰富而强大,可以说是这类软件的把榜样了,最近一直需要用到这款软件,选择它准没错。
webStorm 2021.2历史版本下载
重要提示百度网盘提取码:aq0d

![[网盘资源]iZotope RX9下载 v9.0.0 汉化破解版(附破解工具及教程)](http://www.52pjb.net/d/file/p/2022/05-03/b18ede8ed3d880aa725094a2eae1fe29.png)





 Topaz Video Enhance AI
Topaz Video Enhance AI Geomagic Design X
Geomagic Design X  DAEMON Tools Ultra 6
DAEMON Tools Ultra 6 CLO Enterprise 4
CLO Enterprise 4 Acronis True Image 2021
Acronis True Image 2021 CSS Civil Site Design 2021
CSS Civil Site Design 2021 CAXA CAPP工艺图表 2021
CAXA CAPP工艺图表 2021 PaintTool Ver.2
PaintTool Ver.2 BarTender Designer
BarTender Designer Qimage Ultimate
Qimage Ultimate Sharpdesk
Sharpdesk PDFCreator
PDFCreator